Темно-зеленый цвет и его сочетание
Содержание:
- Оттенки красного
- Салатовый
- Психологи говорят
- Теория Цвета
- Словарь теории цвета
- Почему так много цветовых схем?
- Переход из одной системы в другую
- Его величество зеленый цвет
- Оливковый и фисташковый
- Важность цвета в маркетинге
- Теория Цвета
- Как подобрать гармоничную комбинацию цветов
- Подбор цветов с помощью цветового круга
- Система CMYK
- Светлота (Luminance/Lightness)
- Как получить зеленый цвет?
- Названия цветов-красок с картинками
- Хроматичность (Chromaticity, Chorma)
Оттенки красного
Аделаида — не только красивое женское имя с французскими корнями. Этот цвет в своих трудах использовали Достоевский и Тургенев (произведение «Контора»). Сегодня Аделаидой называют красный оттенок лилового или синего, близкий к пурпурному.
Лиловый с красным оттенком – это оттенок адского пламени. Также именуется как адский или цвет адского огня. Иногда изображается как перламутрово-красный или красный с черным.
«Цвет бедра нимфы» звучит шутливо. Именно такое название получил бледно-розовый. Прямая ассоциация ведет к античному образу нимф и придуманной богине утренней зари Авроре. Есть версия, что название возникло в начале 19 века при появлении нового сорта роз.
«Цвет базарного огня» не имеет четко определенного оттенка. Описывается людьми с хорошей фантазией как огненно-красный с сероватой (желто-синей) примесью. Возникло его название в конце 19 века как память о трагическом событии – пожаре в Париже на благотворительном базаре. Тогда, во время трагедии погибло много людей.
Брусничный долгое время в русском языке обозначал цвет листа брусники – зеленый. Сегодня же он считается оттенком красного. Спелая ягодка брусники – густо-розовая или светло-красная. Интересно, что именно такой цвет брался в описании знамени И.Грозного.
Оптимизм и трагедия слились в популярном оттенке 18 века – «черная вдова». По непонятной причине так называли один из полутонов розового.

Салатовый
Салатовый цвет (координаты #99ff99), или, как правильно говорить, желто-зеленый, знаком всем. Его «народное» прозвище произошло от названия однолетнего травянистого растения под названием «салат латук».

Салатовый цвет относится к светлым оттенкам зеленого, всего лишь слегка отличаясь от классического тона зелени. В английском языке этот цвет так и называется – светло-зеленый.
В свою очередь, у салатового тона есть собственные оттенки зеленого цвета. Палитра, названия этих оттенков насчитывают несколько десятков имен, а еще больше безымянных оттенков. Лайм обычный, французский, зеленый и электрический; груша шартрез (обычный и желтый), неоново-зеленый и цвет зеленого луга – вот только небольшой перечень самых известных расцветок салатового.
Интересно, что психологи экспериментально доказали, что только салатовый цвет и его оттенки имеют свойство оказывать положительное влияние на развитие психики дошкольников. Возможно, по этой причине иллюстрации к детским книгам и компьютерным играм так и пестрят светло-зелеными цветами.
Психологи говорят
Исследование различных групп профессий привело ученых к необычным результатам. Оказалось, что представители точных наук предпочитают зеленый цвет. Сочетание зеленого и синего цветов характерно для изобретателей. Сфера интересов таких людей лежит в инженерно-конструкторской деятельности. Зеленый цвет выбирают бухгалтера, военные, экономисты.

Синий не является характерным цветом какой-то профессии. Найдена связь между любовью к синему и такими свойствами личности, как сосредоточенность, вдумчивость, аккуратность. «Синие» люди не любят самостоятельно принимать решения, боятся ответственности. В то же время они хорошие исполнители. Лучший вариант работы – кабинет, где количество внешних контактов сведено к минимуму. В совокупности с высоким интеллектом любовь к этому цвету характерна для искусствоведов, литераторов, научных работников.

Симпатии к красному цвету также нехарактерны для какой-то определенной профессиональной группы. Предпочтение этого цвета означает стремление к лидерству и целеустремленность. Многие менеджеры высокого ранга, общественные активисты, администраторы хоть и не носят красных костюмов, но любят этот цвет. Творческая независимость определяется как любовь к сочетанию красного и фиолетового цветов.

Любовь к общению и вовлеченность в социальные сети характерны для людей, предпочитающих желтый. Цвет описывает свободу, к которой в своей повседневной деятельности тянутся политики, ученые, бизнесмены. Преобладание художественного склада ума и образность в восприятии – вот характеристики людей, предпочитающих желтый.
Теория Цвета
-
О цвете с самого начала
-
Музей цветовых моделей
-
Словарь теории цвета
-
Как подобрать гармоничную комбинацию цветов
Словарь теории цвета
Цветом можно любоваться бесконечно, но вот обсуждать тему цвета, порой бывает трудно. Дело в том, что слова, которые мы используем для описания цвета, слишком неточны и часто приводят к взаимному непониманию. Путаница происходит не только с такими техническими терминами как «яркость», «насыщенность» и «цветность», но даже с такими простейшими словами, как «светлый», «чистый», «яркий» и «тусклый». Даже специалисты ведут свои споры так до сих пор и не утвердив стандартные определения понятий.
Цвет — это феномен света, вызываемый способностью наших глаз определять различные количества отражённого и проецируемого света. Наука и технология помогла нам понять, как физиологически человеческий глаз воспринимает свет, измерить длины волн света, узнать количества несомой ими энергии. И теперь мы понимаем, насколько сложно понятие «цвет». Ниже мы рассказываем о том, как мы определяем свойства цвета.
Мы попытались составить словарь терминов и понятий. И хотя мы не претендуем на единственный авторитет в теории цвета, определения, которые вы здесь найдёте, подкрепляются другими математическими и научными аргументами. Пожалуйста, сообщите нам, если в данном словаре отсутствуют какие-либо слова и понятия, о которых вы бы хотели узнать.
Почему так много цветовых схем?
На самом деле их не так уж и много. В целом их все можно поделить на два типа: схемы представления цвета от излучаемого, и от отражённого света. Все объекты видимы для нас потому, что они сами являются источником света, либо светят отражённым светом. Чтобы более ясно понять это, взгляните на небо. Перед вами предстанут два вида объектов: те, которые светят (солнце, звезды, кометы, метеориты) и те, которые светят отражённым светом (планеты, спутники, космонавты и станция «Мир»).
В нашем случае излучающим объектом является экран монитора, а отражающим объектом является бумага, краска, пигмент, которые сами не излучают света, а светят светом, который идёт либо от солнца, либо от искусственного источника освещения.
Человеческий глаз не способен отличить цвет «определённого цвета», от цвета, полученного путём смешивания других цветов. Издавна люди подметили эту особенность, и вместо того чтобы создавать миллионы красок различных оттенков, традиционно используется лишь небольшое ограниченное их число (от сотни до трёх), а все остальные краски получаются путём смешивания исходных. Эти исходные цвета называются «первичными» — primary colors.
Человеческий глаз способен различить не более миллиона цветов. То есть фактически изображения с большим количеством цветов делать не имеет смысла, так как для человека они будут выглядеть одинаково.
В связи с этим определяются цветовые схемы (color schemes) — набор первичных цветов, используемых для получения всех остальных цветов.
В данной статье мы поведём речь о цифровом представлении цвета, с которым мы непосредственно связаны, создавая изображения с помощью компьютера и компьютерных печатных машин.
Переход из одной системы в другую
Главная трудность при переходе из системы RGB в CMYK заключается в том, что на бумаге (в системе CMYK) не могут быть представлены некоторые цвета, которые с лёгкостью можно представить на экране. Если на экране запросто можно сделать оттенок цвета с точностью до бита (#CF8E12), то в смешивании красителей (при их неидеальном качестве) такой точности добиться просто невозможно. Поэтому часто то, что на экране выглядит ошеломляюще, на бумаге выглядит блекло и некрасиво.
Потому-то так много труда тратится при переводе картинки, сделанной художником на компьютере, в вид, который достойно будет выглядеть при печати. В некоторых программах можно заранее переключиться в режим CMYK и создавать изображение в этой схеме. Тогда при попытке выбрать невоспроизводимый цвет программа выдаст сообщение типа такого:
Если вы создаёте изображение только для просмотра на экране (то, что мы имеем в случае Web-дизайна), и которое не планируется представлять в цвете на бумаге, забудьте о схеме CMYK, работайте в схеме RGB и не морочьте себе голову.
Photoshop — программа изначально предназначенная для полиграфии — обработки изображений и подготовки их для печати. Потому она укомплектована полным набором средств: от CMYK схемы до подпрограммы разделения цветов. Для Web-дизайнера эти функции Photoshop-а — мёртвый груз
Поэтому, несмотря на все достоинства и мощь Photoshop-а, стоит обратить внимание и на другие графические программы, которые специально заточены для создания «экранных» изображений или конкретно под Web. Они легче, так как не несут лишних полиграфических функций, либо вместо них укомплектованы дополнительными вкусностями, облегчающими жизнь Web-мастеру/Web-дизайнеру
Его величество зеленый цвет
Чтобы полюбоваться всей палитрой зеленого цвета, достаточно просто прогуляться по лужайке или в парке солнечным летним или весенним днем. Тогда можно будет увидеть всю его, ведь благодаря хлорофиллу, содержащемуся в листьях, большинство растений имеют такой изумительный оттенок.

В старину зеленый цвет считался символом жизни. Примечательно, что в христианстве (православии) он был символом многих святых и блаженных. Поэтому часто иконы рисовались в зеленой гамме. А в исламе вообще зеленый – это священный цвет самой религии, он красочно воспевается в Коране.
В полиграфии же, чтобы получить полноценный зеленый цвет, необходимо либо смешать сто процентов синего и столько же желтого (для CMYK), либо выставить значение зеленого – двести пятьдесят пять (для RGB). А сам цвет имеет координаты #00FF00.
Оливковый и фисташковый
Такие названия оттенков зеленого цвета, как оливковый (координаты #808000) и фисташковый (координаты #BEF574), относятся к теплым тонам. Примечательно, что они оба произошли от названия растений. Однако в отличие от салатового они более темные.

Оливковый тон называется правильно «темно-желто-зеленый цвет». Его эталоном служит цвет плодов оливкового дерева. Как правило, чтобы получить этот оттенок, к зеленому добавляют желтый и черный тона. Иногда палитра оливкового цвета может быть очень близка к бежевым тонам.
К оливковым тонам относятся не только темные и светлые его разновидности, но и цвета под названием оливковый венок, оливковый пир и шепот леса, райская свежесть, шум трав (хотя последний тон можно точно так же отнести к фисташковому цвету).
Фисташковый цвет довольно сильно похож на оливковый, но гораздо светлее и часто считается его оттенком. Его тона очень близки к бежевым и светло-коричневым.
Существуют разные цвета зеленых оттенков. Название, к сожалению, есть далеко не у каждого. В большинстве случаев для удобства каждый цвет и его оттенок имеет определенное цифровое значение, зная которое, тон легко отыскать в каталоге или воспроизвести на компьютере в одной из программ по работе с графикой. Однако, чтобы сделать это, нужно изначально знать основные оттенки зеленого цвета, так как все другие являются просто их разновидностями.
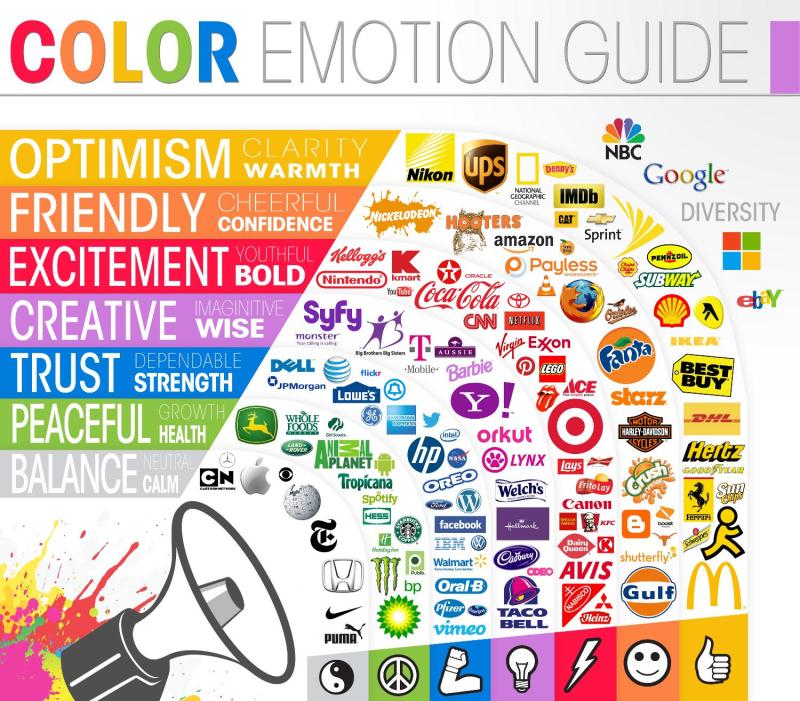
Важность цвета в маркетинге
В современном мире продажа вещей стала искусством с тонкими гранями, серьезными исследованиям и психологическими приемами. Работа над визуальным восприятием товара определяется как важнейших критерий успешной реализации продукции. 93% процента покупателей ориентируются на внешний вид упаковки, если приобретают продукт впервые. 85% людей берут с полок те пакеты, окрас которых соответствуют товару и нравятся им лично.

Исследования показали, что цветовые решения не являются универсальными. То есть один и тот же оттенок вызывает разный ассоциативный ряд у разных народов. В частности, для жителей Северной Америки верны следующие цветовые характеристики:
- желтый – молодость, оптимизм. Оптимальное использование: цвет витрин, для привлечения внимания;
- красный – энергия. Его используют для тотальных распродаж;
- синий – доверие, безопасность. В этом регионе им окрашивают банки и крупные офисы;
- зеленый – расслабляющий цвет. Ассоциации с состоятельностью делают его востребованным в бизнесе;
- черный – глянцевый, мощный. Оптимальное использование: продвижение элитных товаров;
- оранжевый – агрессия. Удобен как призыв к действию;
- розовый – романтика, женственность. Используется в качестве способа привлечения клиенток;
- фиолетовый – покой, умиротворение. Применение фиолетового оправдано в индустрии антивозрастных товаров красоты.

Теория Цвета
-
О цвете с самого начала
-
Музей цветовых моделей
-
Словарь теории цвета
-
Как подобрать гармоничную комбинацию цветов
Как подобрать гармоничную комбинацию цветов
В данной статье описывается простой процесс подбора гармоничных сочетаний цветов
А что, как не гармоничное сочетание цветов, важно для создания приятного, радующего глаз веб-сайта?. Маленькое замечание: в качестве первичных цветов по художеской традиции упоминаются красный, синий, жёлтый
Но мы-то с вами знаем, что первичными цветами на самом деле являются красный, зелёный, синий
Маленькое замечание: в качестве первичных цветов по художеской традиции упоминаются красный, синий, жёлтый. Но мы-то с вами знаем, что первичными цветами на самом деле являются красный, зелёный, синий.
В жизни мы часто встречаем людей, которые запросто делают вещи, непостижимые для других. Например, кто-то может овладеть игрой на музыкальном инструменте за несколько дней, а другому приходится на это тратить целую жизнь. Мы едва справляемся с правилами родного языка, а кто-то может свободно говорить на нескольких иностранных. Кто-то прикоснувшись к электрощиту способен ударить током всех окружающих, а кто-то решает проблему одной левой. Часто встречается мнение, что чувство цвета — нечто врождённое, и этому невозможно научиться. Но на самом деле, при наличии соответствующих инструментов, а также пережив несколько «ударов электротоком», даже дальтоник может научиться подбирать цветовые схемы, которые будут радовать глаз. Так что для всех вас, уважаемые читатели-дальтоники, а также для всех тех, кто бросил посещать занятия в изостудиях, когда узнал, что там не будет нагих моделей, мы публикуем статью о том, как выбирать цвета так же хорошо, как это делает профессионал, опираясь на базовые знания о цвете.
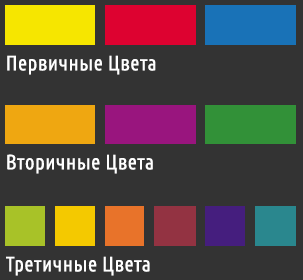
Во-первых, давайте разберёмся в терминологии, чтобы убедиться, что вы не потеряете нить рассуждений в процессе чтения статьи. Все мы знаем, что первичными (primary) цветами являются красный, жёлтый и синий. Для того, чтобы получить вторичные (secondary) цвета, мы смешиваем один цвет с другим. Жёлтый и красный дают нам оранжевый, красный и синий — пурпурный/лиловый, а синий и жёлтый — зелёный. А что такое третичные (tetriary) цвета? Просто берётся первичный цвет и к нему добавляется соседний вторичный. Это означает, что существует шесть третичных цветов (по два цвета от каждого первичного цвета). Рис. А демонстрирует все описанные цвета во всей их красоте.

Рис. А.: для того, чтобы научиться подбирать великолепные цветовые схемы, для начала знать о трёх типах цветов.
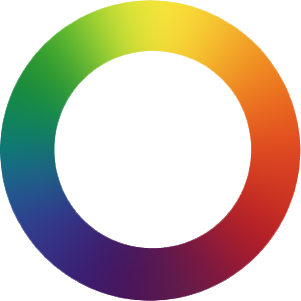
Для того, чтобы полностью понять, как эти цвета взаимодействуют друг с другом, лучше всего расположить их по кругу. Такая организация, показанная на рис. В, в мире дизайна называется цветовым кругом. Красиво, не правда ли? Но что действительно впечатляет, это как данный круг будем помогать вам выбирать цвета для вашего веб-сайта.

Рис. В.: собрав воедино первичные, вторичные и третичные цвета, мы получаем цветовой круг.
Подбор цветов с помощью цветового круга
Самый простой способ подбора цветов в цветовом круге — представить себе над кругом равнобедренный треугольник. Цвета, которые окажутся под вершинами — потенциальные кандидаты на использование. (Для тех, кто проспал урок геометрии и черчения, поясняю, вершинами являются точки, где сходятся отрезки, образующие стороны треугольника). Этот тип подбора цветов называется «триадной схемой». Взгляните на рис. С. У нас получаются четыре различных триадных схемы, с которыми уже можно работать. Суть заключается в том, что эти цвета, работая вместе образуют гармоничную комбинацию цветов.

Рис. С: На цветовом круге существует четыре возможных триады цветов
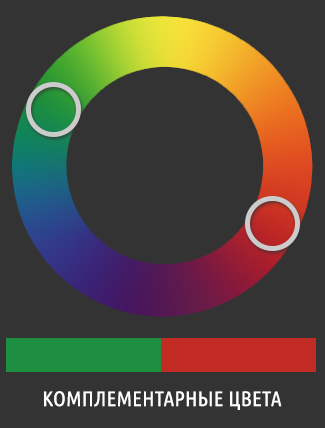
Но триадами не стоит ограничиваться. Можно выбрать и комплементарные (complementary) цвета, т.е. те цвета, которые расположены в круге прямо напротив друг друга — например, красный и зелёный. Они называются комплементарными/дополняющими потому, что будучи помещёнными рядом, они делают друг друга ярче и живее, см. рис. D.

Рис. D.: цвета, противоположные друг другу на круге называются комплементарными/дополняющими
Примечание: от латинского «Complementum» — термин переводится как «дополняющий/дополнительный», в более современной литературе как «комплИментарный», и как «комплЕментарный» в равных пропорциях. Последний вариант мы считаем правильным.
Система CMYK
Бумага является изначально белой. Это означает, что она обладает способностью отражать весь спектр цветов света, который на неё попадает. Чем качественнее бумага, чем лучше она отражает все цвета, тем она нам кажется белее. Чем хуже бумага, чем больше в ней примесей и меньше белил, тем хуже она отражает цвета, и мы считаем её серой. Сравните качество бумаги журнала «Плейбой» и газеты «Конотопский вестник», и почувствуйте разницу.
Противоположный пример — асфальт. Только что положенный хороший асфальт (без примесей гальки) — идеально чёрный. То есть на самом деле цвет его нам не известен, но он таков, что поглощает все цвета света, который на него падает и потому он нам кажется чёрным. Со временем, когда по асфальту начинают ходить пешеходы или ездить машины, он становится «грязным» — то есть на его поверхность попадают вещества, которые начинают отражать видимый свет (песок, пыль, галька). Асфальт перестаёт быть чёрным и становится «серым». Если бы нам удалось «отмыть» асфальт от грязи — он снова стал бы чёрным.
Красители представляют собой вещества, которые поглощают определённый цвет. Если краситель поглощает все цвета кроме красного, то при солнечном свете, мы увидим «красный» краситель и будем считать его «красной краской». Если мы посмотрим на это краситель при свете синей лампы, он станет чёрным, и мы ошибочно примем его за «чёрную краску».
Путём нанесения на белую бумагу различных красителей, мы уменьшаем количество цветов, которые она отражает. Покрасив бумагу определённой краской мы можем сделать так, что все цвета падающего света будут поглощаться красителем, кроме одного — синего. И тогда бумага нам будет казаться выкрашенной в синий цвет. И так далее.
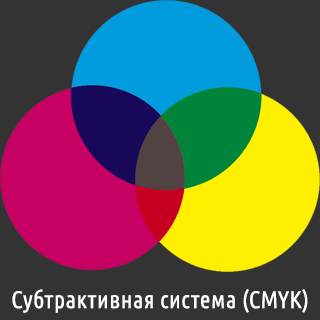
Соответственно, существуют комбинации цветов, смешивая которые мы можем полностью поглотить все цвета, отражаемые бумагой, и сделать её чёрной. Опытным путём была выведена комбинация «циан-маджента-жёлтый» (CMY) — cyan/magenta/yellow.
В идеале, смешивая эти цвета, мы должны были бы получить чёрный цвет. Однако на практике так не получается из-за технических качеств красителя. В лучшем случае, что мы можем получить, — это темно-бурый цвет, который лишь отдалённо напоминает чёрный. Более того весьма неразумно было бы использовать все три дорогие краски только для того, чтобы получить элементарный чёрный цвет. Поэтому в тех местах, где нужен чёрный, вместо комбинации трёх красок наносится обычный более дешёвый чёрный краситель. И потому к комбинации CMY обычно добавляется буква K (Key — «ключевой», или blacK) — обозначающая чёрный цвет.
Белый цвет в схеме отсутствует, так как его мы и так имеем — это цвет бумаги. В тех местах, где нужен белый цвет, краска просто не наносится. Значит отсутствие цвета в схеме CMYK соответствует белому цвету.

Эта система цветов называется субтрактивной (subtractive), что в грубом переводе означает «вычитающая/исключающая». Иными словами, мы берём белый цвет (присутствие всех цветов) и, нанося и смешивая краски, удаляем из белого определённые цвета вплоть до полного удаления всех цветов — то есть получаем чёрный.
Качество изображения на бумаге зависит от многих факторов: качества бумаги (насколько она бела), качества красителей (насколько они чисты), качества полиграфической машины (насколько точно и мелко она наносит краски), качества разделения цветов (насколько точно сложное сочетание цветов разложено на три цвета), качества освещения (насколько полон спектр цветов в источнике света — если он искусственный).
Светлота (Luminance/Lightness)
Несмотря на то, что вместо этого слова часто употребляют слово «яркость» (brightness), мы предпочитаем использовать слово «светлота» (или «светимость»). Понятие «светлота цвета» связано с многими теми же переменными, что и яркость в смысле «value». Но в данном случае используется другая математическая формула. Если говорить кратко, вспомните цветовой круг. В нем цвета расположены по кругу с одинаковой светлотой. Добавление белого увеличивает светлоту, добавление чёрного — уменьшает.
Это измерение цвета относится к яркости (value), но отличается по своему математическому определению. Светлота цвета измеряет интенсивность потока света на единицу площади его источника. Рассчитывается она путём вычисления среднего в группе ахроматичных цветов.
Достаточно сказать, что светлота растёт от очень тёмного до очень светлого (сияющего) и может быть отображена с помощью цветового круга, который показывает все цвета (hue) с одинаковой светлотой. Если к цветовому кругу добавить немного света, мы тем самым увеличим интенсивность света и таким образом увеличим светлоту цветов. Противоположное произойдёт, если мы уменьшим свет. Сравните, как выглядят плоскости, отображающие светлоту, с плоскостями, отображающими яркость (выше).
Как получить зеленый цвет?
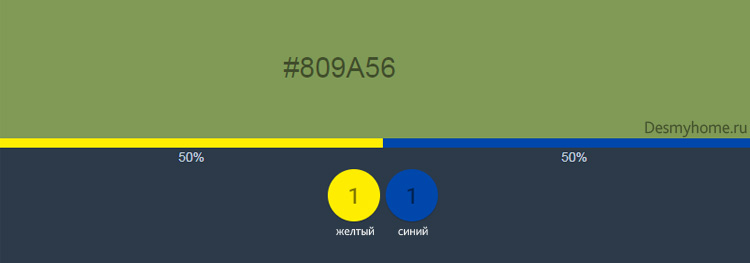
Создать зеленый цвет, смешиванием красок просто, для этого нам понадобится желтая и синяя краски. Широкая цветовая палитра зеленных оттенков позволяет получить разнообразную цветовую гамму, все будет зависеть от пропорций смешивания красок. Иногда можно добавить белую краску или коричневую, чтобы создать необходимый оттенок зеленого.

Насыщенность зеленого цвета напрямую зависит от яркости основных тонов. Благодаря смешиванию можно получить:
- желто-зеленый цвет;
- сине-зеленый цвет;
- темно-зеленый цвет;
- Светло-зеленый цвет (теплых и холодных оттенков);
- оливковый цвет (при смешивании цветов красный + зеленый образует коричневый цвет);
- изумрудный, малахитовый или салатовый цвет.
Названия цветов-красок с картинками
В разделе: Рукоделие | и в подразделах: теоретические основы. | Автор-компилятор статьи: Лев Александрович Дебаркадер
Продолжаем раздел “Рукоделие” и подраздел “Теория” статьёй “Названия цветов-красок с картинками“. Недавно в статье “Как получить нужный фиолетовый цвет” появился вопрос: “каковы точные названия цветов спектра круга?”. На что мы и ответим в данной статье.
Интересно, что с названиями цветов произошло нечто похожее на названия химических элементов. Так, по отношению к химическим элементам существует как минимум три системы названий:
- тривиальная (название даётся по сырью, образцу, способу получения, открывателю)
- рациональная (учитывает некоторые основные свойства)
- современная (учитывает всё).
Например: поваренная соль, хлорид натрия и натрия хлорид. Или виноградный спирт, этиловый спирт и этанол. Это всё одно и то же вещество.

Точно так же один и тот же цвет может иметь различные названия. Наиболее точное название даётся по его номеру (например, пшеничный цвет и № f5deb3). Но поскольку интерес есть именно к тривиальной номенклатуре, то номера цветов приводить мы не будем. Благо их можно спокойно найти в интернете.
Чтобы искать в статье цвет по названию, вы можете нажать ctrl + F и применить поиск по странице. Если какого-то интересного цвета нет – пишите в комментарии, найдём!
Здесь даны примеры цветов – но они лишь примеры, потому что экран компьютера не очень хорошо отображает некоторые цвета.
Все цвета узнаны у яндекса.
| Цвет | Образец |
| Белый | |
| Цвет морской пены | |
| Цвет побега папайи | |
| Жёлто-розовый | |
| Персиковый | |
| Пшеничный | |
| Белый навахо | |
| Цвет старого льна | |
| Цвет кожи буйвола | |
| Песочный | |
| Горчичный | |
| Золотистый | |
| Янтарный | |
| Оранжевый | |
| Мандариновый | |
| Тыквенный | |
| Сиена | |
| Золотисто-берёзовый | |
| Бронзовый | |
| Рыжий | |
| Ванильный | |
| Медный | |
| Охра | |
| Шоколадный | |
| Краснобуро-оранжевый | |
| Коричневый | |
| Терракотовый | |
| Кирпичный | |
| Умбра | |
| Сепия | |
| Медвежьего ушка | |
| Коричный | |
| Тёмно-коричневый | |
| Кофейный | |
| Тёмно-каштановый | |
| Бледно-коричневый | |
| Циннвальдитовый | |
| Розовый | |
| Сомон | |
| Оранжево-розовый | |
| Лососевый | |
| Коралловый | |
| Сиена жжённая | |
| Морковный | |
| Тёмно-коралловый | |
| Каштановый | |
| Малиновый | |
| Ализариновый | |
| Карминово-красный | |
| Алый | |
| Красный | |
| Тициановы | |
| Кардина | |
| Ржаво-коричневый | |
| Бордовый | |
| Кармин | |
| Бургундский | |
| Тёмно-алый | |
| Бурый | |
| Блошиного брюшка | |
| Умбра жжёная | |
| Розовый Маунтбэттена | |
| Пюсовый | |
| Лиловый | |
| Светло-вишнёвый | |
| Фиолетово-красный | |
| Вишнёвый | |
| Баклажановый | |
| Ярко-фиолетовый | |
| Ярко-розовый | |
| Пурпурный | |
| Фуксии | |
| Бледно-пурпурный | |
| Фиалковый | |
| Цвет орхидеевый | |
| Сливовый | |
| Тёмно-пурпурный | |
| Индиго | |
| Тёмно-фиолетовый | |
| Персидский синий | |
| Фиолетовый | |
| Серобуромалиновый | |
| Аметистовый | |
| Сиреневый | |
| Чертополоховый | |
| Лавандовый | |
| Гридеперлевый | |
| Барвинковый | |
| Бледно-васильковый | |
| Небесный | |
| Ниагара | |
| Сизый | |
| Васильковый | |
| Голубой | |
| Морской волны | |
| Лазурный | |
| Синей стали | |
| Лазурно-серый | |
| Королевский синий | |
| Лазурно-синий | |
| Кобальтовый | |
| Синий | |
| Тёмно-лазурный | |
| Ультрамариновый | |
| Полуночно-синий | |
| Сапфировый | |
| Берлинская лазурь | |
| Чёрный | |
| Антрацитовый | |
| Мокрого асфальта | |
| Серый | |
| Кварецвый | |
| Серебристый | |
| Бледно-синий | |
| Электрик | |
| Циан | |
| Бирюзовый | |
| Сине-зелёный | |
| Мурена | |
| Аспидно-серый | |
| Маренго | |
| Панг | |
| Аквамариновый цвет | |
| Малахитовый цвет | |
| Изумрудный | |
| Нефритовый | |
| Бледно-зелёный | |
| Зелёного мха | |
| Салатовый | |
| Жёлто-зелёный | |
| Фисташковый | |
| Лаймовый | |
| Зелёный | |
| Травяной | |
| Тёмно-оливковый | |
| Защитный | |
| Болотный | |
| Кремовый | |
| Слоновой кости | |
| Лимонно-кремовый | |
| Вердепешевый | |
| Кукурузный | |
| Цвет детской неожиданности | |
| Лимонный | |
| Жёлтый | |
| Грушевый | |
| Шафрановый | |
| Старого золота | |
| Латунный | |
| Оливковый | |
| Тёмный хаки | |
| Хаки | |
| Шаума | |
| Жёлто-коричневый | |
| Сливочный | |
| Цвет бедра испуганной нимфы | |
| Льняной | |
| Бежевый | |
| Белый |
Обратите внимание: градиент (плавность перехода оттенка к оттенку) не везде плавен. Где-то больше названий цветов, где-то меньше, где-то переход плавнее, где-то резче
Интересно, с чем это связано?
Наверняка здесь кроется какая-нибудь исторически-физиологическая закономерность. Например, по легенде, древние египтяне не отличали синие оттенки, в повседневной жизни они не использовались. Только некоторые элементы в священных росписях содержат синие цвета. Вероятно, и здесь есть нечто похожее?
Также обратите внимание: в приведённых названиях цветов отсутствует метод их получения с помощью смешивания красок. К сожалению, на сегодня такой метод можно освоить лишь на опыте, общая система ещё не описана
Но закон получения различных цветов путём смешивания красок существует и вкратце описан в статье “Как получить нужный цвет?”
Хроматичность (Chromaticity, Chorma)
О хроматичности мы говорим, когда рассуждаем о «чистоте» цвета. Это свойство цвета говорит нам, насколько он чист. Это означает, если в цвете отсутствуют примеси белого, чёрного или серого, цвет имеет высокую чистоту. Эти цвета выглядят живыми и чистыми.
Понятие «хроматичность» связано с насыщенностью. И его часто путают с насыщенностью. Однако мы будем продолжать использовать эти термины раздельно, потому что на наш взгляд они относятся к различным ситуациям, о чём будет сказано несколько ниже.

Высокая хроматичность — очень сияющие, живые цвета.

Низкая хроматичность — ахроматичные, бесцветные цвета.

Хроматичность одинакова — средний уровень. Та же живость цветов несмотря на различный тон; чистота меньше, чем у образцов выше.
Высокохроматические цвета содержат максимум собственно цвета с минимальными или нулевыми примесями белого, чёрного или серого. Иными словами, степень отсутствия примесей других цветов в конкретном цвете характеризует его хроматичность.
Хроматичность, которую часто называют «сочностью», является количеством цвета (hue) в цвете. Цвет без цвета (hue) является ахроматичным или монохроматичным, и видим как серый. Для большинства цветов, по мере увеличения яркости увеличивается и хроматичность, за исключением очень светлых цветов.